CONFIGURACIÓN BÁSICA DE LA PLANTILLA
1. Como Instalar una Plantilla2. Como configurar el logo3. Codigos cortos de Plantillas Plus4. Como modificar los creditos
1. Como Instalar una Plantilla2. Como configurar el logo3. Codigos cortos de Plantillas Plus4. Como modificar los creditos
Opciones de la Plantilla
01 - Version de Caja
Acceda al diseño de su blog > haga clic en el icono Editar en el widget de Css Opciones.
Ancho completo: en Nuevo nombre del sitio, agregue boxedVersion, en Nuevo URL del sitio, agregue true o false , después de hacer clic en el botón Guardar .
02 - Variables predeterminadas
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Variables predeterminadas.
Publicación por página: en Nuevo nombre del sitio, agregue postPerPage , en Nueva URL del sitio, agregue el número de resultados, debe ser el mismo que el de las publicaciones de la página de inicio, después de hacer clic en el botón Guardar.
Fija la barra lateral: En nombre del nuevo sitio añadir fixedSidebar, en Nueva URL del sitio añadir true o false , después haga clic en Guardar.
Sistema de comentarios: en nombre del nuevo sitio, agregue commentsSystem, en Nueva URL del sitio, agregue el tipo de sistema de comentarios { blogger , disqus , facebook u hide } , después de hacer clic en el botón Guardar.
Disqus Shortname: en nombre del nuevo sitio, agregue disqusShortname, en nueva URL, agregue su disqus comentarios ejemple plantillasplus, después de hacer clic en el botón Guardar.
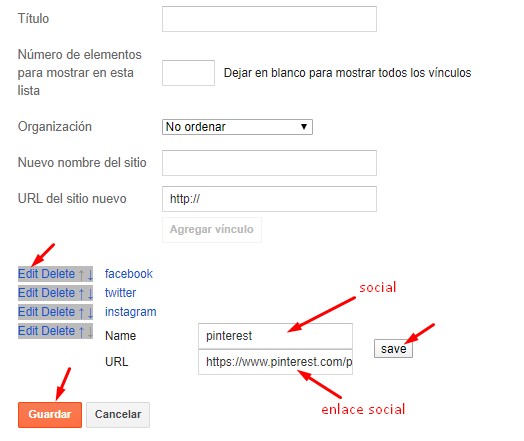
Social de Inicio
MENU PRINCIPAL y MEGA MENU
Acceda al diseño de su blog y en el gadget de Publicaciones Destacadas, agregre el numero 8/ mas el nombre de su Etiqueta juntos con el "/featured" (sin comillas).
Código corto por Etiqueta: 8/Episodios/featured
Código corto por Reciente: 8/recent/featured
Código corto por Aleatorio: 8/random/featured
por ejemplo:
Numero de Resultados/Etiqueta, reciente o aleatorio/post-list
Publicaciónes recientes: 3/recent/post-list
Publicaciones por Etiquetas: 3/Video/post-list
Publicaciones aleatorias: 3/random/post-list
Vaya a Páginas o Publicaciones - Nueva página o publicación
En el nuevo contenido de tu publicacion, al final de tu texto, coloque full_width de estiloTachado o coloque este codigo en la seccion HTML
Vaya a Páginas o Publicaciones - Nueva página o publicación
En el nuevo contenido de tu publicacion, al final de tu texto, coloque left_sidebar de estiloTachado o coloque este codigo en la seccion HTML
Vaya a Páginas o Publicaciones - Nueva página o publicación.
En el nuevo contenido de tu publicacion, al final de tu texto, coloque right_sidebar de estiloTachado o coloque este codigo en la seccion HTML
O si no lograste hacerlo, ingresa a la seccion HTML, al final de tu contenido coloca estos codigos
Ancho Completo
01 - Version de Caja
Acceda al diseño de su blog > haga clic en el icono Editar en el widget de Css Opciones.
Ancho completo: en Nuevo nombre del sitio, agregue boxedVersion, en Nuevo URL del sitio, agregue true o false , después de hacer clic en el botón Guardar .
02 - Variables predeterminadas
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Variables predeterminadas.
Publicación por página: en Nuevo nombre del sitio, agregue postPerPage , en Nueva URL del sitio, agregue el número de resultados, debe ser el mismo que el de las publicaciones de la página de inicio, después de hacer clic en el botón Guardar.
Fija la barra lateral: En nombre del nuevo sitio añadir fixedSidebar, en Nueva URL del sitio añadir true o false , después haga clic en Guardar.
Sistema de comentarios: en nombre del nuevo sitio, agregue commentsSystem, en Nueva URL del sitio, agregue el tipo de sistema de comentarios { blogger , disqus , facebook u hide } , después de hacer clic en el botón Guardar.
Disqus Shortname: en nombre del nuevo sitio, agregue disqusShortname, en nueva URL, agregue su disqus comentarios ejemple plantillasplus, después de hacer clic en el botón Guardar.
- Acceda al diseño de su blog > haga click en el icono Editar en Social de Inicio
MENU PRINCIPAL y MEGA MENU
- Acceda al diseño de su blog > haga click en el icono Editar en el widget del menú principal .
- Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue " _ ") 1 Guion bajo
- Sub Menu Desplegable: __Sub Desplegable (antes del enlace agregue " _ _") 2 Guion bajo
- Mega Menu
- Mega Menu por Etiqueta: Deporte/mega-menu
- Mega Menu por Recientes: recent/mega-menu
- Mega Menu por Aleatorias: random/mega-menu
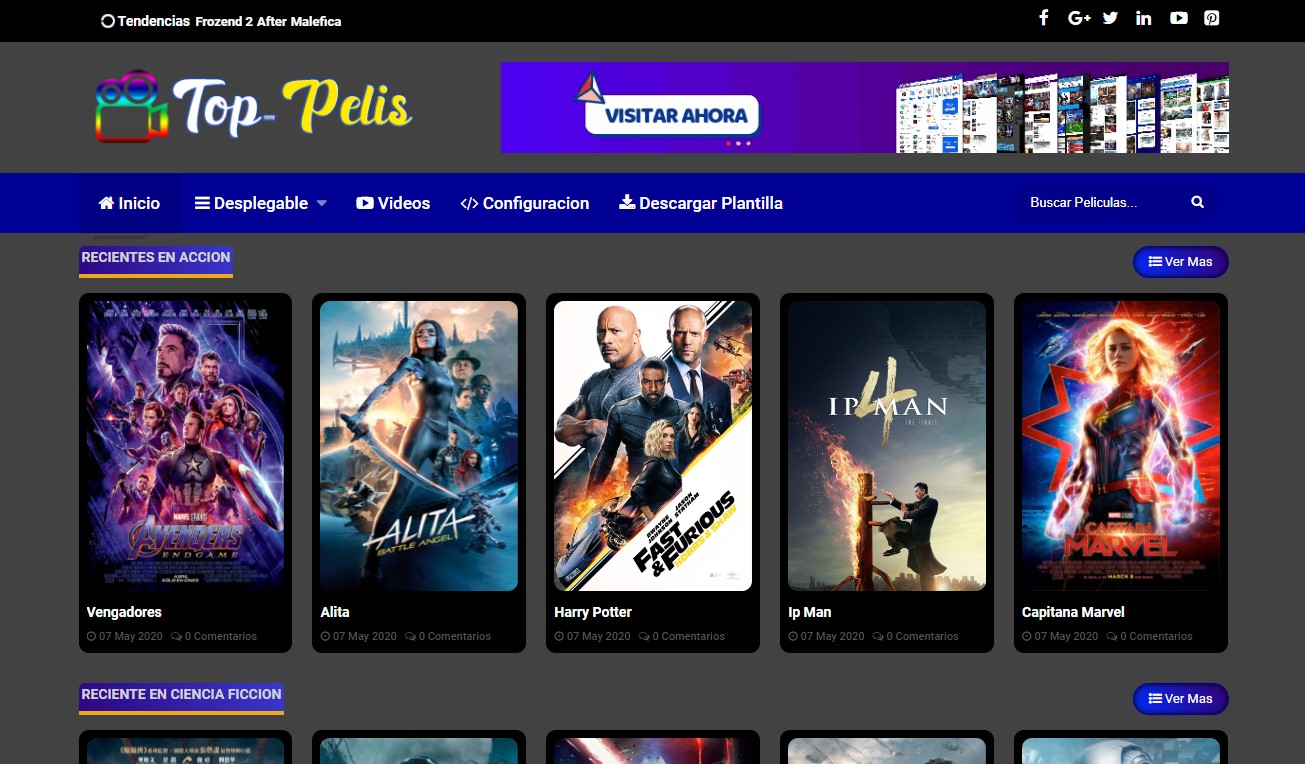
PUBLICACIONES PRINCIPALES
Acceda al diseño de su blog > en la sección Publicaciones Principales..
Publicaciones Destacadas
Código corto por Etiqueta: 8/Episodios/featured
Código corto por Reciente: 8/recent/featured
Código corto por Aleatorio: 8/random/featured
por ejemplo:
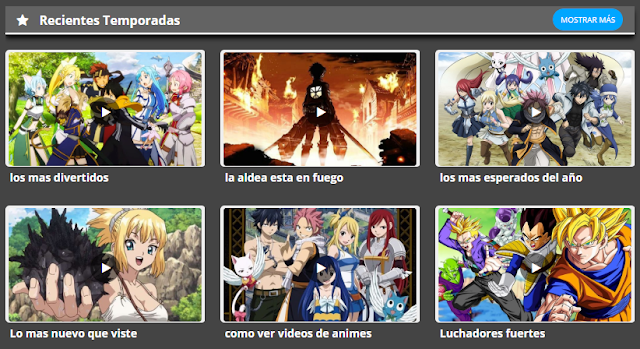
RECIENTE EN EPISODIOS:
8/Episodios/featuredRECIENTE EN TEMPORADAS
4/Temporadas/featuredWidgets personalizados
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral o pie de página , debe colocar los siguientes códigos resaltados en azul a continuación.
POR EJEMPLO
Publicaciónes recientes: 3/recent/post-list
Publicaciones por Etiquetas: 3/Video/post-list
Publicaciones aleatorias: 3/random/post-list
Complemento de Facebook
- Acceda al diseño de su blog > haga click en el icono Editar en Facebook
<center><div class="fb-page" data-href="https://www.facebook.com/tutoskenyi" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
ESTILO DE PUBLICACION - Paginacion
Publicacion de ancho completo;Vaya a Páginas o Publicaciones - Nueva página o publicación
En el nuevo contenido de tu publicacion, al final de tu texto, coloque full_width de estilo
<strike>full-width</strike>Barra lateral izquierda;
Vaya a Páginas o Publicaciones - Nueva página o publicación
En el nuevo contenido de tu publicacion, al final de tu texto, coloque left_sidebar de estilo
<strike>left-sidebar</strike>Barra lateral derecha;
Vaya a Páginas o Publicaciones - Nueva página o publicación.
En el nuevo contenido de tu publicacion, al final de tu texto, coloque right_sidebar de estilo
<strike>right-sidebar</strike>
Ancho Completo
<strike>full-width</strike>Barra Lateral Izquierda
<strike>left-sidebar</strike>Barra Lateral Derecha
<strike>right-sidebar</strike>
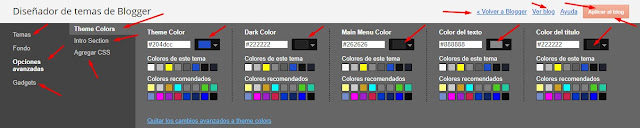
Colores temáticos
Acceda a la plantilla de su blog, haga clic en Personalizar.
Aquí es donde puede cambiar el color principal del modelo, utilizando sus colores favoritos.
Aquí es donde puede cambiar el color principal del modelo, utilizando sus colores favoritos.