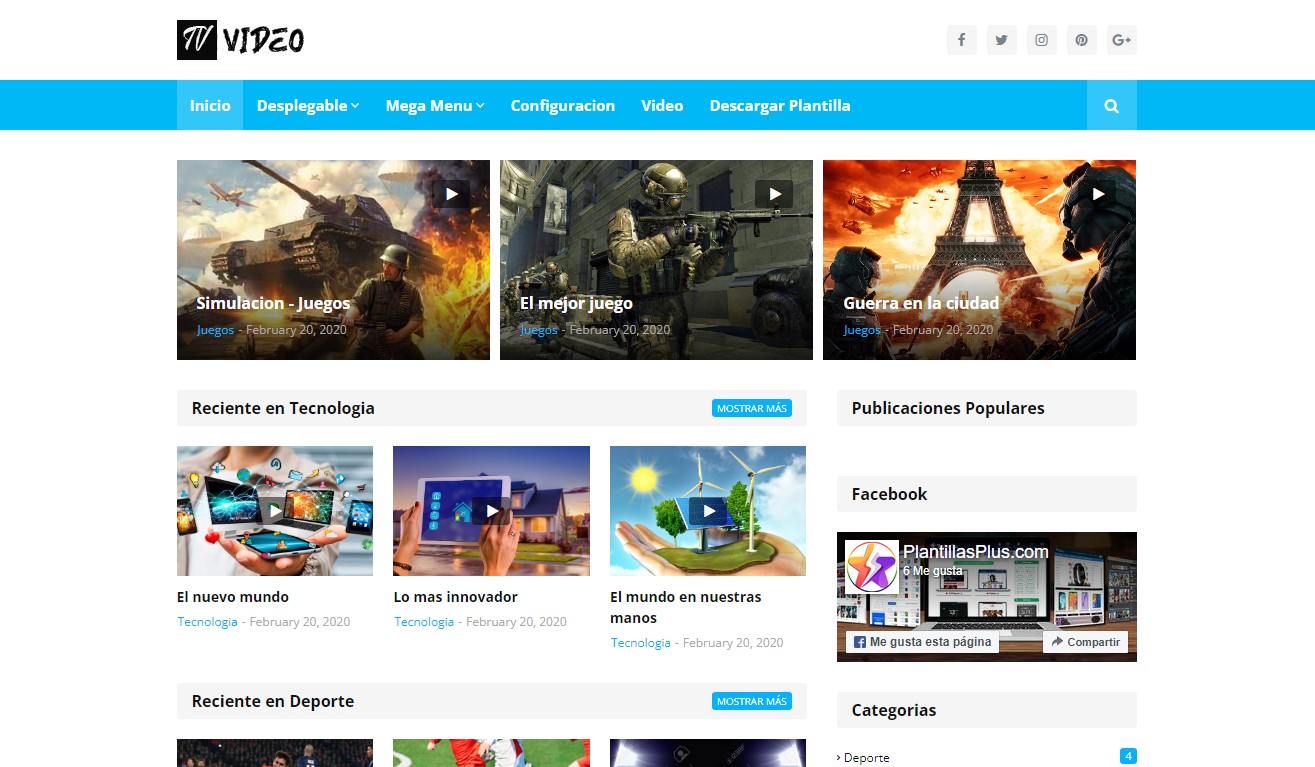
CONFIGURACIÓN BÁSICA DE LA PLANTILLA
1. Como Instalar una Plantilla2. Como configurar el logo3. Codigos cortos de Plantillas Plus4. Como modificar los creditos
1. Como Instalar una Plantilla2. Como configurar el logo3. Codigos cortos de Plantillas Plus4. Como modificar los creditos
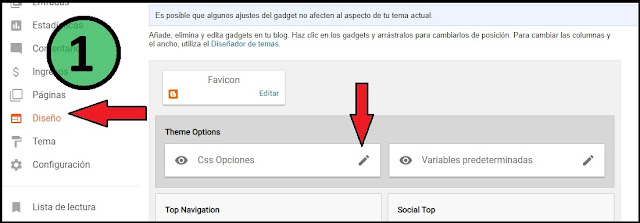
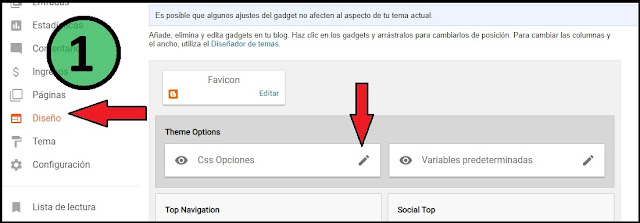
CSS OPCIONES
- el Gadget CSS OPCIONES sirve para que puedas configurar la plantilla ya sea de forma completa al 100% (es decir que se muestre en pantalla completa la pagina) o de forma de caja (la plantilla no se muestra completa la pantalla).
- para editar, simplemente vamos al gadget CSS OPCIONES y si deseamos que la pagina se muestre al 100%, colocamos true o de lo contrario false así como se muestra en la imagen.


VARIABLES PREDETERMINADAS
- Acceda al Diseño de blogger y pulsa editar en Variables predeterminadas y en Edit coloca el numero de resultados, ten en cuenta que este numero tiene que ser el mismo que el de las publicaciones de la pagina de inicio, luego pulse en Guardar asi como en la imagen.

MENU PRINCIPAL
- Acceda al diseño de su blog > haga click en el icono Editar en el widget del menú principal .
- Enlace normal: características
- Subenlace : _Sub Link 1.0 (antes del enlace agregue " _ ") 1 guión bajo
- Subenlace 2: __Subenlace 1.1 (antes del enlace agregue " __ ") 2 subrayado
- Mega Menu por etiqueta: tecnología / mega-menú
- Mega Menu por Reciente: recent / mega-menú
- Mega Menu por Aleatorio: randon/ mega-menú
 ----------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------- LISTA DE PUBLICACIONES
LISTA DE PUBLICACIONES
- Acceda al diseño de su blog - haga click en Agregar un gadget - HTML / JavaScript y siga las instrucciones a continuación.
Código corto: etiqueta (label), recientes (recent) o aleatorias (random) /post-list
Ejemplo: Publicaciones por etiqueta 3/tecnología/post-list
PERSONALIZAR PLANTILLA (colores)
Acceda al tema de su blog - haga click en el botón Personalizar.
Puede modificar los colores de su pagina web así como se muestra en la imagen



Ejemplo:
Publicaciones por etiqueta 3/tecnología/post-list
Publicaciones recientes 3/recent/post-list
Publicaciones aleatorias 3/random/post-list

Acceda al tema de su blog - haga click en el botón Personalizar.
Puede modificar los colores de su pagina web así como se muestra en la imagen