CONFIGURACIÓN BÁSICA DE LA PLANTILLA
1. Como Instalar una Plantilla2. Como configurar el logo3. Codigos cortos de Plantillas Plus4. Como modificar los creditos
1. Como Instalar una Plantilla2. Como configurar el logo3. Codigos cortos de Plantillas Plus4. Como modificar los creditos
NAVEGACION SUPERIOR
TOP REDES SOCIALES
MENU PRINCIPAL
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Noticias de Ultima Hora , debe colocar los siguientes nombres a continuación.
Código corto por Etiqueta: <span data-type="recent" data-no="5"></span>
Código corto por Reciente: <span data-type="label" data-label="Video" data-no="5"></span>
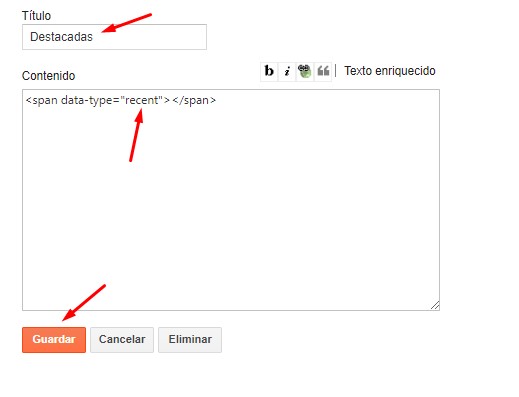
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Publicaciones destacadas , debe colocar los siguientes nombres a continuación.
Código corto por Etiqueta: <span data-type="recent"></span>
Código corto por Reciente: <span data-type=”label” data-label=”Destacadas”></span>
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Diseño de Caja 1 asi como tambien al Diseño de Caja 2 , debe colocar los siguientes codigos a continuación.
NOTA: asegurese de no estar ningun widgets vacio o de lo caso contrario no funcionaran asi como se ve en la demostracion
WIDGET DESTACADAS
Publicaciónes recientes: <span class="recentposts" data-no="4"></span>
Publicaciones de etiquetas: <span class="labelpost" data-label="Juegos" data-no="4"></span>
Comentarios recientes: <span class="recentcomments" data-no="4"></span>
puede agregar un sistema, dos o tres como desee y con la disposición que desee, por ejemplo
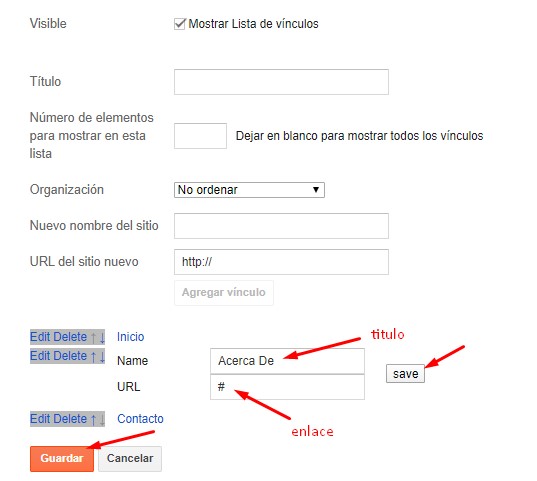
- Acceda al diseño de su blog > haga click en el icono Editar en navegacion superior.
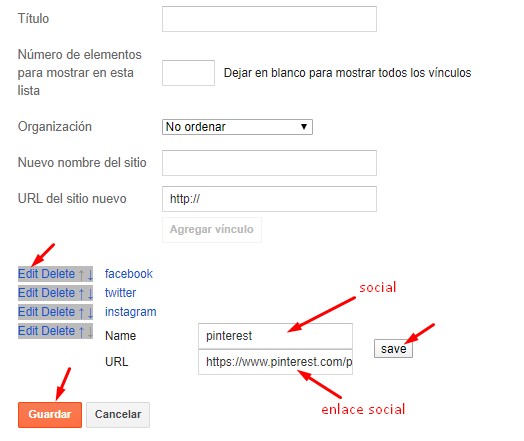
- Acceda al diseño de su blog > haga click en el icono Editar en top redes sociales
- Acceda al diseño de su blog > haga click en el icono Editar en el widget del menú principal .
- Enlace de menu Desplegable: características
- Menu Normal : Desplegable
- Menu Deplegable: _Desplegable 1 (antes del enlace agregue " _ ") 1 Guion bajo
Noticias de Ultima Hora
Código corto por Etiqueta: <span data-type="recent" data-no="5"></span>
Código corto por Reciente: <span data-type="label" data-label="Video" data-no="5"></span>
PUBLICACIONES DESTACADAS
Código corto por Etiqueta: <span data-type="recent"></span>
Código corto por Reciente: <span data-type=”label” data-label=”Destacadas”></span>
Diseño de Caja 1 y Diseño de Caja 2
NOTA: asegurese de no estar ningun widgets vacio o de lo caso contrario no funcionaran asi como se ve en la demostracion
WIDGET DESTACADAS
<span data-type="feat" data-label="Musica"></span>
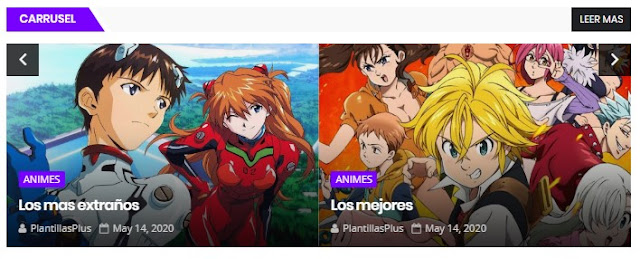
WIDGET CARRUSEL
<span data-type="carousel" data-label="Animes" data-no="6"></span>
WIDGET VIDEOS
<span data-type="videos" data-label="Video"></span>
WIDGET COLUMNA IZQUIERDA
<span data-type="columnleft" data-label="Deporte" data-no="4"></span>
WIDGET COLUMNA DERECHA
<span data-type="columnright" data-label="Tecnologia" data-no="4"></span>
WIDGET GALERIA
<span data-type="gallery" data-label="Galeria"></span>
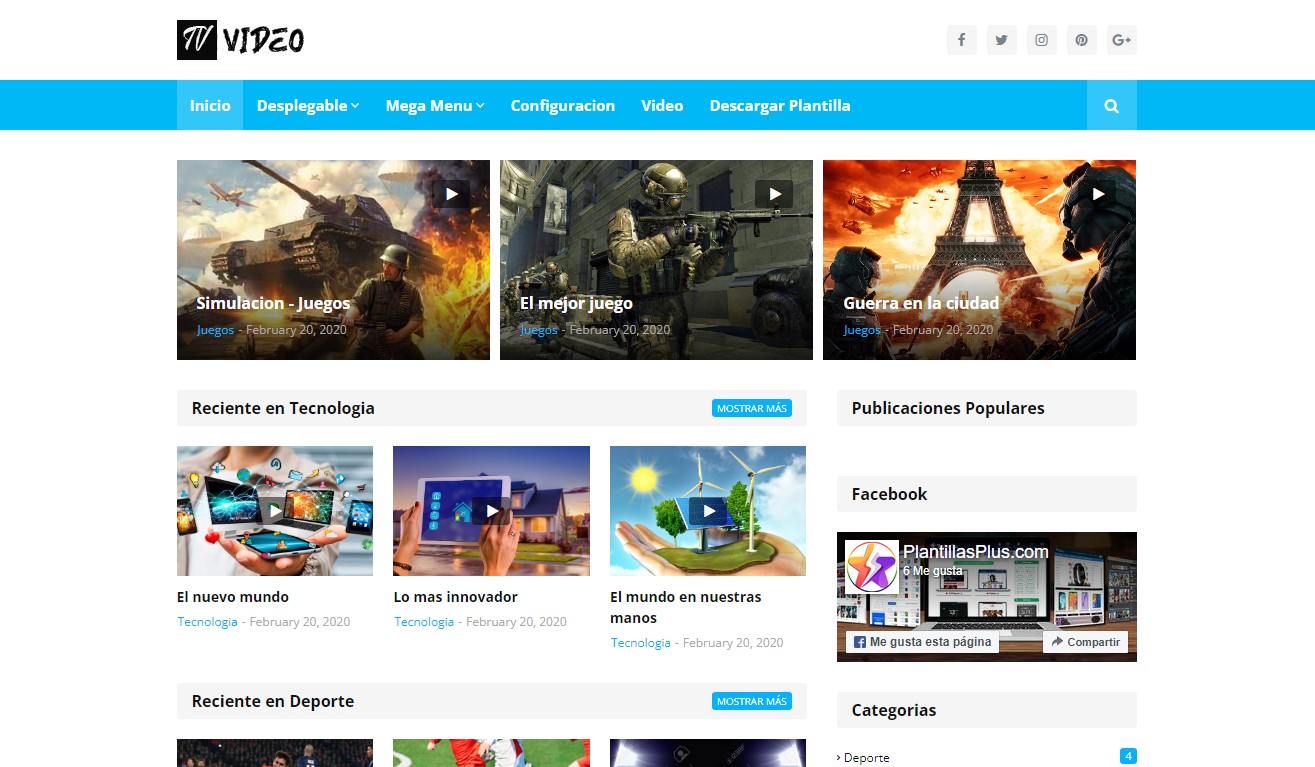
EJEMPLO DE LOS WIDGETS
PUBLICACIONES PRINCIPALES
Acceda al diseño de su blog > en la sección Publicaciones Principales..
Widgets personalizados
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de la barra lateral o pie de página , debe colocar los siguientes códigos a continuación.
POR EJEMPLO
Publicaciónes recientes: <span class="recentposts" data-no="4"></span>
Publicaciones de etiquetas: <span class="labelpost" data-label="Juegos" data-no="4"></span>
Comentarios recientes: <span class="recentcomments" data-no="4"></span>
Sistema de Comentarios
Acceda al diseño de su blog, haga clic en Agregar un gadget, HTML / JavaScript en la sección de Sistema de Comentarios , debe colocar los siguientes códigos a continuación.
blogger para comentarios de blogger
facebook para comentarios de facebook
disqus para comentarios de disqus
puede agregar un sistema, dos o tres como desee y con la disposición que desee, por ejemplo
facebook / disqusss
blogger / facebook
facebook / blogger
disqus / facebook / blogger
blogger / disqus / facebook
disqus / blogger / facebook
NOTA 02: Para ver los comentarios de Disqus del sistema, debe seguir los pasos a continuación.
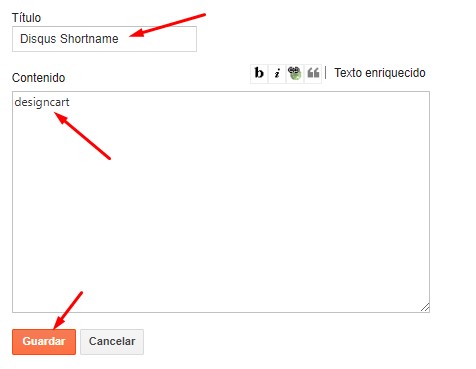
Disqus Shortname
Acceda al diseño de su blog > haga clic en el enlace Editar en el widget Disqus Shortname .Lo que tienes que hacer es agregar el nombre corto
Complemento de Facebook
- Acceda al diseño de su blog > haga click en el icono Editar en Facebook
<center><div class="fb-page" data-href="https://www.facebook.com/plantillasplus" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
ESTILO DE PUBLICACION - Paginacion
- Publicacion de ancho completo;
Vaya a Páginas o Publicaciones - Nueva página o publicaciónEn el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [no-sidebar] en el área de contenido de la página.- Barra lateral izquierda;
Vaya a Páginas o Publicaciones - Nueva página o publicaciónEn el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [left-sidebar] en el área de contenido de la página.
- Publicacion de ancho completo;
- Barra lateral izquierda;
Vaya a Páginas o Publicaciones - Nueva página o publicación
En el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [no-sidebar] en el área de contenido de la página.
Vaya a Páginas o Publicaciones - Nueva página o publicación
En el nuevo contenido de la página / contenido de la publicación después de agregar el título de la página / publicación, agregue el código [left-sidebar] en el área de contenido de la página.
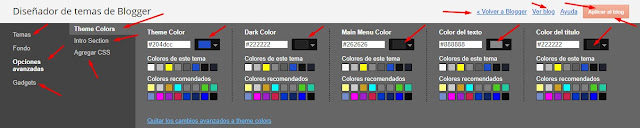
Colores temáticos
Acceda a la plantilla de su blog, haga clic en Personalizar.
Aquí es donde puede cambiar el color principal del modelo, utilizando sus colores favoritos.
Aquí es donde puede cambiar el color principal del modelo, utilizando sus colores favoritos.